Depuis plus de 40 ans, le territoire rochelais fait du développement durable une priorité. Cet engagement s’accompagne aujourd’hui d’un objectif partagé : atteindre la neutralité carbone d’ici 2040. Ce site Internet, consacré aux valeurs du projet « La Rochelle Territoire Zéro Carbone », a été imaginé, conçu et développé de façon à limiter le plus possible son empreinte carbone : un site optimisé consomme moins d’énergie et de ressources.
Un design sobre et responsable
La conception ergonomique et graphique du site « La Rochelle Territoire Zéro Carbone » s’inspire de la tendance forte du design minimaliste, qui vise à associer sobriété graphique, clarté de la présentation et économie des ressources. Cet esprit se traduit notamment par :
- une page d’accueil épurée : un menu intégré, pas de scroll ;
- un design simple sans effets superflus, un nombre de couleurs limité, sobres et unies ;
- pas d’animations automatiques, de vidéos de fond, d’effets de parallaxe…
- une interface et une navigation simplifiées ;
- un nombre de boutons et d’appels au clic limité.
Un mode nuit
Le site vous donne la possibilité de basculer sur un mode nuit/sombre selon vos préférences, soit en passant par les paramètres de votre navigateur mobile, soit en cliquant sur les icones jour/nuit en haut à droite des pages. Le mode nuit vous permet :
- de diminuer l’énergie consommée sur certains types d'écran ;
- de laisser le choix de l'interface qui correspond le mieux à vos besoins oculaires ;
- de gagner en accessibilité et en confort de navigation.
Une réalisation technique low-tech
L’intégration technique et les développements effectués dans la réalisation et la mise à jour du site s’inscrivent dans une volonté permanente de minimiser les ressources et l’espace de stockage nécessaires à son fonctionnement. Cette volonté va dans le sens d’une démarche "low-tech" qui s’affirme de façon grandissante dans le monde du web. Les efforts techniques se portent sur les points suivants :
- minimiser le poids de chaque fichier chargé par le site pour proposer les pages les plus légères possibles
- optimiser les images sans en altérer la qualité
- regrouper les fichiers techniques pour limiter les requêtes sur le réseau
- gérer la mise en cache des fichiers pour les navigations suivantes
- utiliser les technologies web les plus adaptées pour chaque usage
- ne pas charger de ressource inutile ou surdimensionnée
- s’inscrire dans une logique d’amélioration progressive pour que la navigation reste possible même en conditions dégradées (manque de réseau, matériel obsolète, …)
Une Progressive Web App
Le site La Rochelle Territoire Zéro Carbone a été conçu comme une Progressive Web App (PWA), ce qui lui confère des capacités techniques similaires à celles d'une application web native :
- Le site peut être installé en local sur l'écran d'accueil de votre machine pour une ouverture directe et une expérience de navigation en plein écran.
- Les différentes pages du site peuvent être consultées hors ligne en cas de perte de connexion, tout en bénéficiant des mises à jour lorsque vous avez une connexion internet.
Une mesure continue des performances et de l'empreinte environnementale
Les efforts en matière de conception numérique responsable sont directement quantifiables par des outils de test qui permettent d’obtenir des métriques et des notes sur la qualité globale et la consommation énergétique d’un site. Le site « La Rochelle Territoire Zéro Carbone » est régulièrement audité par ces outils.
- EcoIndex évalue la performance environnementale du site, l’empreinte technique de chaque page (poids, complexité...) et l’empreinte environnementale associée comparée à des équivalents en émission de gaz à effet de serre et en consommation d’eau.
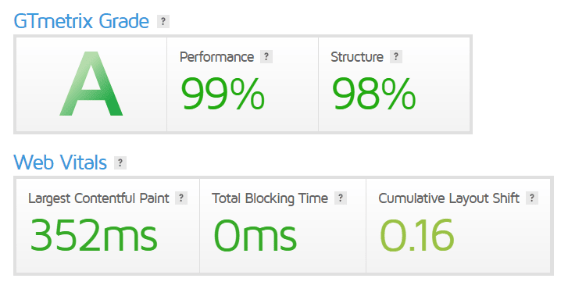
- GTMetrix fournit des mesures précises concernant les performances et les temps de chargement des pages, avec une note finale et des recommandations d’amélioration
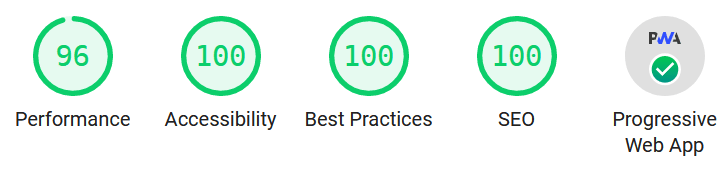
- LightHouse va plus loin que la simple question de l’éco-conception en auditant les pages selon quatre axes de notation: performances, accessiblité, bonnes pratiques, référencement naturel
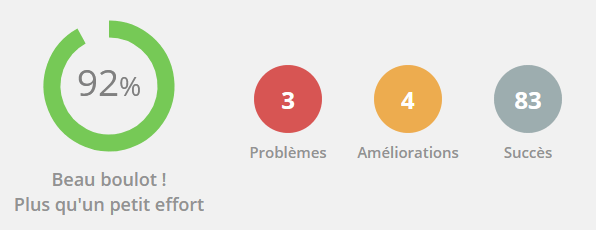
- Dareboost note la qualité web du site dans sa globalité en fixant un ensemble de bonnes pratiques à respecter au niveau technique ainsi que des conseils pratiques pour améliorer sa conformité
Quelques exemples de résultats de tests effectués sur les pages de ce site.
EcoIndex - empreinte environnementale

GTMetrix - performances et temps de chargement

LightHouse - Accessibilité, performances et bonnes pratiques

Dareboost - qualité web et performances

Un respect des normes d’accessibilité numérique
Les standards d’accessibilité du Référentiel Général d'Amélioration de l’Accessibilité (RGAA) sont respectés au niveau AA comme l’exige la réglementation française, afin de permettre à tout visiteur de profiter pleinement de son expérience de navigation quelles que soient ses conditions de navigation et ses aptitudes physiques et mentales. Pour plus d’informations sur l’accessibilité, rendez-vous sur la page "Mentions légales", paragraphe "Accessibilité".
Une utilisation minimale des cookies
Aucun cookie tiers n’est utilisé pour analyser le comportement individuel ou les données personnelles des visiteurs du site. Le suivi des statistiques de fréquentation est opéré de façon totalement anonyme par l’outil Matomo, validé et recommandé par la CNIL, et l’enregistrement des données statistiques s’effectue exclusivement sur les serveurs internes de la Communauté d’Agglomération de La Rochelle. Vous pouvez à tout moment choisir de vous opposer au suivi statistique de votre navigation sur la page "Mentions mégales", paragraphe "Confidentialité".

